اگر سری آموزش های طراحی قالب وردپرس را از اول دنبال نکرده اید به آدرس زیر بروید.
امروز کارهای اساسی ساخت یک وبلاگ کامل سازگار با زبان های ltr یا چپ به راست تموم میشه و از درس بعدی ما میریم سراغ فارسی کردن یا بهتر بگم سازگار کردن وبلاگ با زبان فارسی.
امروز باید به صفحه ی پست ها یا همون single.php یک فرم نظر دهی اضافه کنیم که کاربران بتونن نظرشون رو راجع به مطلب نوشته شده بنویسن.
ما اول باید یک فایل با فرمت php در فولدر تم بسازیم به نام: comments.php
و کد موجود در فایل زیر رو در comments.php کپی کنیم.
این کد رو من یکم باهاش ور رفتم اما چون مال خیلی وقت پیشه و من اوج حافظه! یادم نیست که چه تغییراتی توش دادم و چه اشکالاتی داره یا نه! اما من از همین توی سایت خودم استفاده میکنم و شما هم میتونین از تم classic یا default که روی خود وردپرس هستند هم استفاده کنین.
حالا میمونه یک سری کد css که به فرم ما شکل درستی بده.
بعد از دانلود فایل زیر محتویاتش رو در style.css کپی کنید(بهتر است قبل از فوتر کپی کنید.)
comments-stylecheet.txt (1348 دانلود ها)
در ضمن این comment form با farsitype ، اسکریپت معروف کاوه احمدی هم سازگاره و لازم نیست توش تغییری ایجاد بشه بعدن میگم چه کاری با این اسکریپت میشه کرد!
بعد از ذخیره کردن فایل میریم سراغ single.php که این فرم رو باید در بر داشته باشه.
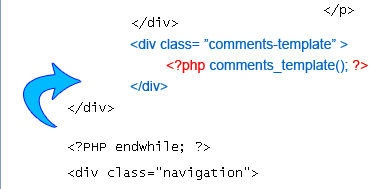
اگه همون طور که قبلا گفته بودم کد ها رو با رعایت فاصله و تمیز نوشته باشید احتمالا با پیدا کردن div/ مربوط به entry مشکلی نخواهید داشت اما اگه اینکار رو نکردین و خرچنگ و این حرفا از عکس زیر کمک بگیرین تا ببینین کجا باید کد زیر رو بنویسین:
<div class=”comments-template”>
<?php comments_template(); ?>
</div>
این تابع comments.php رو لود میکنه و میاره در زیر نوشته ی ما در single.php
بعد از ذخیره ی فایل میتونید تغییرات رو ببینید.
در page.php که مربوط به برگه ها است هم میتونید این کد رو کپی کنید اما معمولا چنین استفاده ای از این صفحات نمیشه.
این هم از این!
بیشتر از ۹۰ درصد تم هایی که میبینید همین کارهایی که ما انجام دادن نه چیزی بیشتر از اون!
فقط باید با css خیلی بازی کنید و هرچی میتونین تغییر بدین توش و اصلا هم نگران نباشید که اتفاق بدی بیافته! کافیه یه بک آپ داشته باشید که اگه خیلی گند زدین از اون استفاده کنین!
پیشنهاد من استفاده از DreamWeaver هست که کارتون رو تو این زمینه خیلی سریعتر میکنه و برای شروع کار عالیه.
در پست بعدی تم رو با فارسی سازگار خواهیم کرد.
در واقع کار اصلی رو یاد گرفتیم و مونده ترفند و تجربه!
مواظب باشید
بابای


عالی:D مثل همیشه…
خیلی ممنون! خجالت میدین
فقط یه چیز: چجوری میتونیم تو قالب عکس و این ها بذاریم؟ یعنی تو قابل به عنوان کارهای تزئینی ؟ مثل همون لوگویی که خودت تو هدر گذاشتی ؟ بعد یه چیز دیگه ببین ماله من چطور شده:
http://roozbeh.rzv.googlepages.com/LocalhostWP.rar
دانلود کن بعد etxtractesh کن.
باید با css اینکار رو بکنی و از background استفاده کنی!
اون فایلی هم که فرستادی نشون میده navigation رو جایی گذاشتی که نباید!
اگه فولدر تم رو برام بفرستی هم اینو درست میکنم هم یک نمونه عکس برات تو هدر قرار میدم
مرسی. اینم فولدر تم :
http://roozbeh.rzv.googlepages.com/FirstTemplate.rar
خیلی آقائی
مگه خانوما چشونه:D؟ 😉 مرسی
ایمیل کردم که چه گندی زدی 😀
تنکس
کارت حرف نداره . یه پا طراح شدیم ها
فقط باید ذکات بدی و چند تا تم رایگان بدی به خلق الله!
من متوجه اون اسکریپت نشدمف ز کجا باید میگرفتمش، چیزی برای برداشتن نبود عزیز.
خسته نباشید..اونجایی که گفتید:((از عکس زیر کمک بگیرین تا ببینین کجا باید کد زیر رو بنویسین))،عکس لود نمیشه.به نظر میآد فیلتر باشه..
درست کردم ممنون:)
چطوری باید نظرات تو در تو هم درست کنیم؟
مثلا به داخل کادر برن و تو در تو بشن!
چطوری؟لطفا کمکم کنید!!!!!!!!!!
این لینک رو نگاه کنید http://bit.ly/WSoE7G
با سلام.ممنون خیلی اموزش خوبی بود ازش در قالبی دیگر استفاده کردم، کاملا جواب داد.ممنون