توی کنفرانس امسال گوگل Chrome Dev Summit 2019 معرفی نسل بعدی استایل سایتها با css رو داشتیم. یه اجرای خیلی خوب که میتونین اینجا ببینین. یه خلاصهایش رو براتون اینجا نوشتم که البته بهتره ویدیو رو هم ببینین چون توضیحات و دموی بعضی چیزها مثل توضیحات Houdini و Paint API که خیلی هم جذاب بود رو بهتره توی ویدیو ببینین.
CSS Scroll Snapping
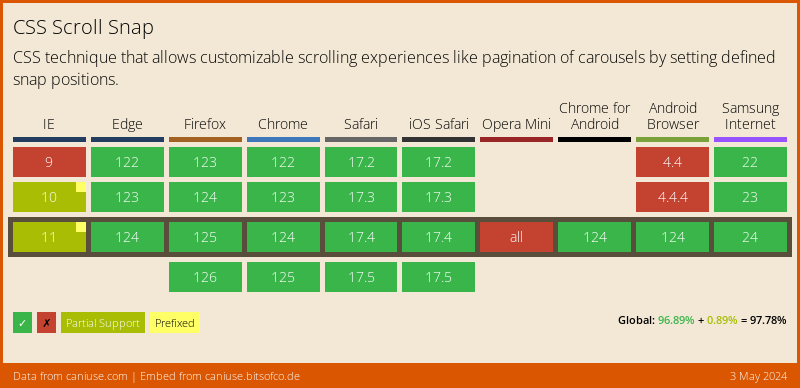
ساپورت در مرورگرها:
سی اس اس snap تقریبا برای تمام سایتهایی که طراحی میکنیم به کارمون میاد، ساپورت خوبی داره و در حال حاضر بیشتر مرورگرهای بازار میتونن درست نمایش بدنش. با استفاده از css snap میتونیم اسلایدر تصاویر صفحه محصولات یه اسلایدرهای مطالب ویژهی بالای سایت رو بدون نیاز به جاوااسکریپت و جیکوئری و … سبکتر و سریعتر پیادهسازی کنیم.
.slider { scroll-snap-type: x mandatory; }
دموی زیر رو ببینید. میتونین کد رو تغییر بدین و باهاش بازی کنین تا دستتون بیاد که وضعیت به چه شکله. سعی کنین ببینین میتونین جهت اسکرول رو عمودی کنین؟
See the Pen CSS Snap by Siavash (@siavashh) on CodePen.
element:focus-within
ساپورت مرورگرها:
در طراحی منو سایتها وقتی که از لیستهای تو در توی ul و li استفاده میکنیم، معمولا از hover و focus استفاده میکنیم. با کلیک کردن روی لیستهای داخل parent استایل فوکوس ما از parent برداشته میشن. با استفاده از focus-within میتونیم این مشکل رو حل کنیم. در یک مثال دیگه که میتونین در زیر ببینین، ما وقتی فوکوسمون رو روی هرکدوم از child قرار میدیم میتونیم parent رو با استفاده از focus-within استایل کنیم. دموی زیر رو ببینید:
See the Pen CSS :focus-within by Siavash (@siavashh) on CodePen.
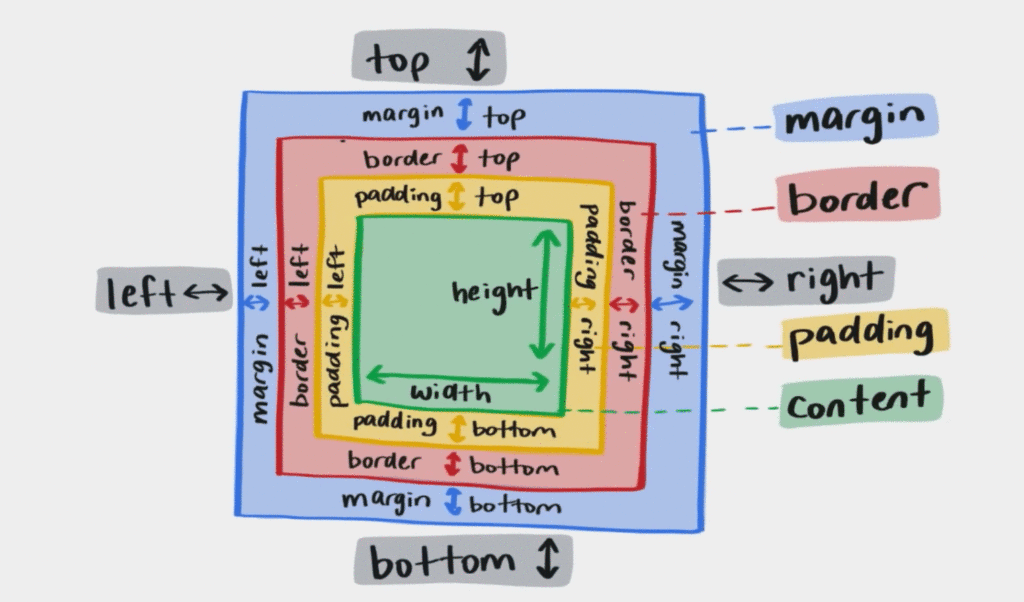
writing-mode
به تصویر زیر نگاه کنید، روش ما در سیاساس همیشه همین بوده، چپ بالا راست پایین. این نگاه انگلیسی یا چپ به راست دیفالتیه که از اول باهاش آشنا شدیم:

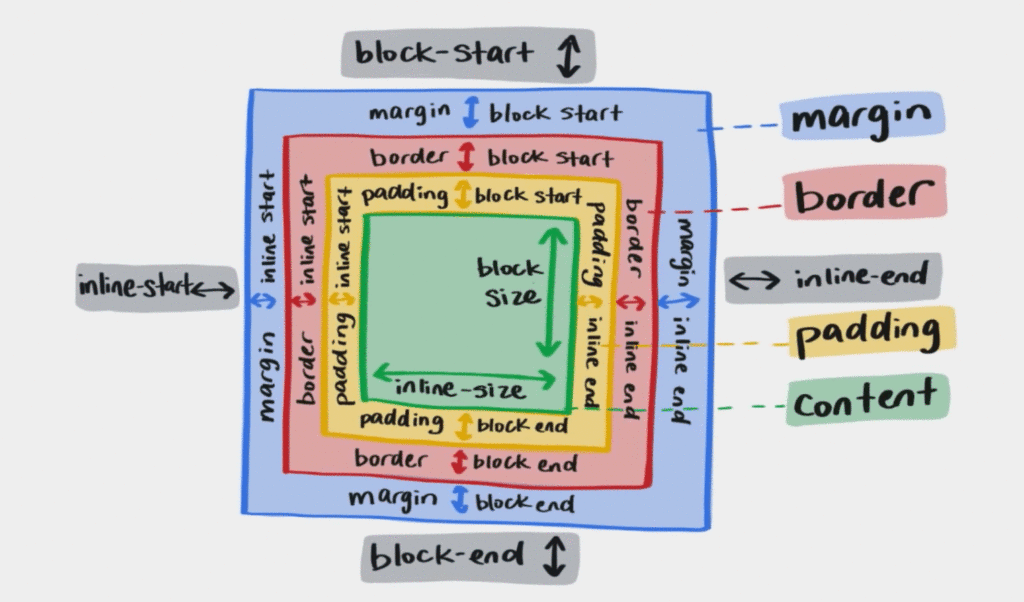
حالا تصویر زیر رو ببینین:

اگه تا حالا سعی کرده باشین تمپلیتی رو راستچین کرده باشین حتما براتون سوال پیش اومده که کاش به جای این همه فاصله و margin و padding که چپ و راستش رو باید برعکس کنین، میشد که خود مرورگر بفهمه که زبان راست به چپه و همه چیز رو خودش هندل کنه، این مشکل توی سیاساس همیشه بوده و مثلا در استایل کردن اپهای native موبایل و تو برنامهنویسی اندروید و آیاواس این مساله حل شده بود. مثلا برای فاصله متن از ابتدای یک بلاک در اندروید لازم نیست تو یک فایل استایل marginLeft بدیم و تو فایل مخصوص زبان راست به چپ marginLeft، راه درست اینه که ما به صورت اتوماتیک با توجه به زبان اپ فاصله رو از ابتدای بلاک در نظر بگیریم و از marginStart استفاده کنیم.
حالا در سیاساس هم میشه همین کار رو کرد. ما دیگه به جای مفاهیم چپ و راست با مفاهیم ابتدا و انتها طرف خواهیم بود. و با مرسوم شدن این روش کمکم تمامی تمپلتها به صورت اتوماتیک برای زبانهای مختلف به درستی نمایش داده میشوند. فقط کافیه ما مقدار writing-mode رو تغییر بدیم به جهت زبان مورد نظرمون که حتی ممکنه به صورت ستونی از بالا به پایین مثل زبان ژاپنی باشه. همینطور ما دیگه با مفهوم height و width طرف نخواهیم بود. ما دیگه به جای ارتفاع و عرض با block-size و inline-size طرفیم. با استفاده از این مقادیر به جای height و width دیگه با تغییر direction نوشتاری ما، باکسها به هم نمیریزن و به صورت اتوماتیک تشخیص میدن که منظور ما چیه!
این مطلب موزیلا رو در مورد writing-mode بخونین تا بهتر درکش کنین، بعدها قطعا به دردتون میخوره
https://developer.mozilla.org/en-US/docs/Web/CSS/writing-mode
backdrop-filter
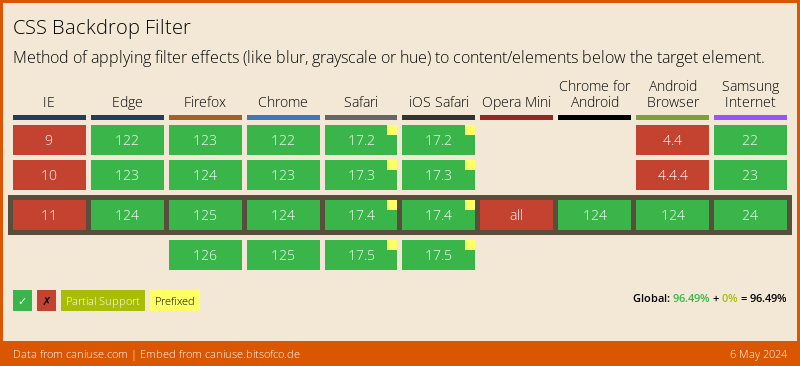
ساپورت مرورگرها:
ازین به بعد میشه برای ایجاد افکت روی تصویر به جای استفاده از جاوااسکریپت یا استفاده از فایلهای تصویری، مثلا ایجاد blur یا مات کردن بکگراند، تغییر روشنایی، کانترست و … میشه از سیاساس استفاده کرد، مقادیر مختلفی هست که میشه به backdrop-filter داد، اینجا میتونین دمو رو ببینین و مقادیرش رو عوض کنین و نتایج رو تست کنین:
blur()
brightness()
contrast()
drop-shadow()
grayscale()
hue-rotate()
invert()
opacity()
saturate()
sepia()
url() – (برای ایجاد افکتهای svg)
See the Pen Backdrop-filter by Siavash (@siavashh) on CodePen.
flexbox gap
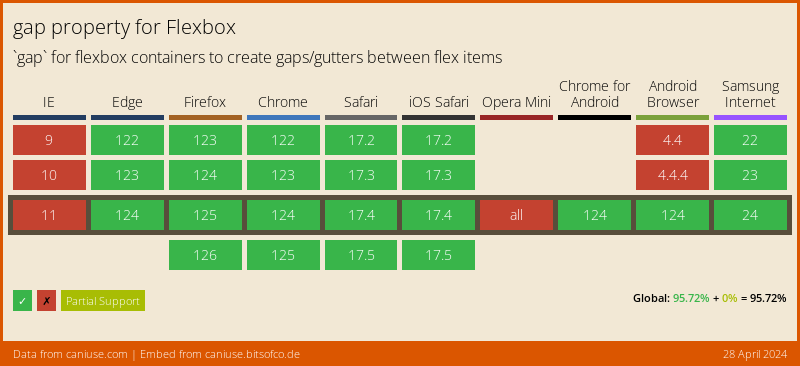
این یکی از امکانات مورد علاقه منه، برای ایجاد فاصله بین بلاکها قبلا باید از margin و padding استفاده میشد که البته چون دورتادور بلاکها فاصله ایجاد میکنه باید همیشه حواسمون به اولین و آخرین بلاک باشه، تو راستچین کردن تمپلیتها و زمان طراحی ریسپانسیو هم خیلی اذیتمون میکنه. GAP اما این مشکل رو حل میکنه و میاد فاصله بین بلاکهارو برامون ایجاد میکنه. البته موقع نوشتن این مطلب فقط فایرفاکس ساپورت میکنه ازش ولی امیدواریم به زودی بقیه مرورگرها ساپورتش کنن.
ساپورت مرورگرها: